
事件都好弄,选中后,有个事件 Tab,里面有常用的点击事件,还有“定时器”事件,适合模拟 Loading 效果。
下面可以选择是跳转页面,还是状态切换,状态切换的话,只会列出有多个状态的控件。
所以我们需要对控件创建多个状态,xiaopiu 的理念很灵活,它的状态全是自定义,比如“隐藏”在某些原型工具中被定义为一个状态,而在 xiaopiu 中它仅仅是某个状态中的一个属性。也就是说你可以定义一个新状态,这个状态可以决定它是否显示、颜色是什么、大小是多少等。都是自由定义的。
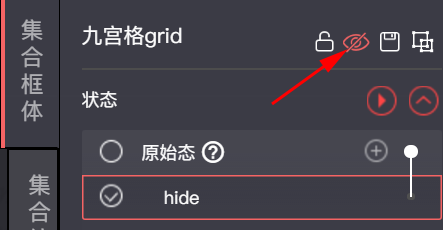
说明:如果要设置隐藏,则在下面的地方设置:

说明:上图中的“原始态”并不是指这个控件的默认呈现状态,而是指这个控件的内置状态。默认呈现状态是勾选中的那个。