<style type="text/css">
.container { display:grid; grid-template-columns:100px 200px 300px; grid-template-rows:20px 40px; }
</style>
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
</div>给父元素指明:
display:grid; 或 inline-grid。
grid-template-columns,跟多个数值(有几列有几个),表示各列的宽度,可使用 auto 表自动。也可用 fr 单位,比如:1fr 2fr 3fr,表示第 1 列占 1/6,第 2 列占 2/6,第 3 列占 3/6。
grid-template-rows,跟多个数值,表示各行的高度,通常不写表自动。
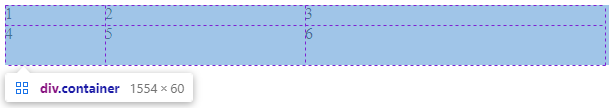
调试效果:

还可以使用 justify-content、align-content 属性,以实现内容元素的排布,
grid-row-gap、grid-column-gap、grid-gap 表间距。grid-gap 有两个参数:第 1 个是行与行之间的间距,第 2 个是列与列之间的间距。
跨行、跨列
跨行跨列,是写在子元素上的。
.box1 { grid-column-start:1; grid-column-end:3; }上述代码表示 box1 占据第 1、2 列,不包含第 3 列。
可简写为:
.box1 { grid-column:1 / 3; }或者:
.box1 { grid-column:1 / span 2; }grid-column-start、grid-column-end、grid-column 对应的还有:grid-row-start、grid-row-end、grid-row。
像表格还是像 float?
我们知道表格、float 都可实现网格的效果。
grid 其实更像是表格,比如某一单元格撑高后,整行都会变高。