HTML 代码
<script src="a.js?id=1"></script> <script src="b.js?id=2"></script>
a.js 代码
console.log("a.js:" + document.getElementsByTagName("script").length);
console.log("a.js:" + document.currentScript.src);
window.onload = function() {
console.log("a.js ready:" + document.getElementsByTagName("script").length);
console.log("a.js ready:" + document.currentScript);
};b.js 代码
console.log("b.js:" + document.getElementsByTagName("script").length);
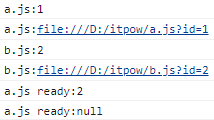
console.log("b.js:" + document.currentScript.src);效果

结论
可以看出,有两种方法获取当前 JS 文件的引用路径:
document.getElementsByTagName("script")[document.getElementsByTagName("script").length - 1].src
document.currentScript.src
网上有些在使用第一种方法时,忘了使用 src,要注意。但是这两种方法都不能放在 onload 方法中(jQuery 为 ready()),否则:
getElementsByTagName 页面上所有的 JS 脚本,而不是到当前脚本为止。
document.currentScript 也会变成 null。