快速调整组件间距
我们用过纵向、横向分布间距,但是有时我不想“分布”,就想直接设置这批组件之间的距离是多少多少。
选中多个组件,点间距旁边的“设置间距”。

页面中居中?
选中组件,然后如上图,就在“位置”中,点那个居中即可。
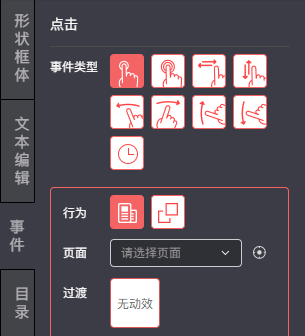
链接、动作
选中组件,点击“事件”,里面有很多触发条件,还支持很自由的响应定制,并不是死板的一对一。

返回顶部
要制作“返回顶部”按钮的特效,就是制作一个事件,链接到自己,只是选中“重置”。

全局弹窗
想做一个 confirm 效果,点按钮时,弹出确认框,涉及页面多,所以每个页面都做,有点麻烦。
新建一个页面,这个页面,就只有一个确认框,按钮事件设置为返回上一页,记住:要在该页面属性中,设置页面背景为半透明。
然后,在需要确认效果的页面,按钮链接到刚才建的确认页。
效果:由于确认页是半透明,我们可以看到前一页面上面浮了一个确认框。
更换图标
图标拖到页面上后,如果不满意,想要更换,或者要做效果时,需要更换之,不必删除,直接双击,右边进入图标编辑,可以更换图标。
图标也可以改变颜色噢。
引用别人的组件
左边,公用组件库,有个加号,可以添加更多组件。

拖拽表格复制
跟 Excel 一样,在某单元格边缘拖拽,可以将其内容填充到其他单元格。
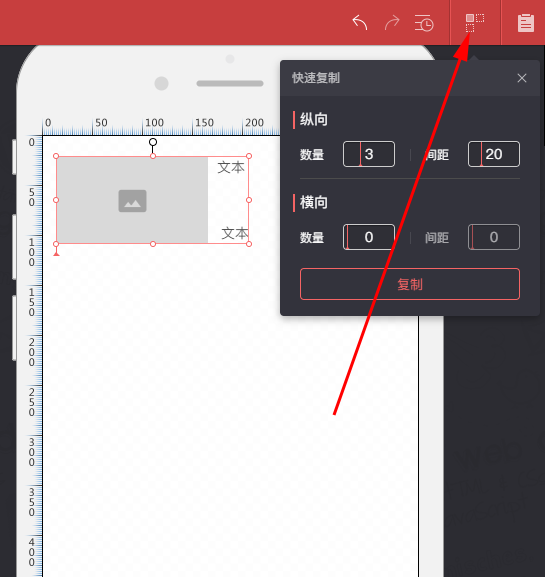
快速复制

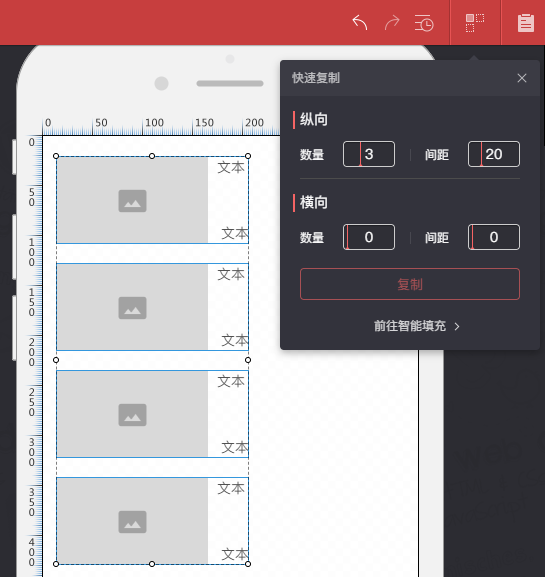
右上角,快速复制,设置好数量、距离,效果如下:

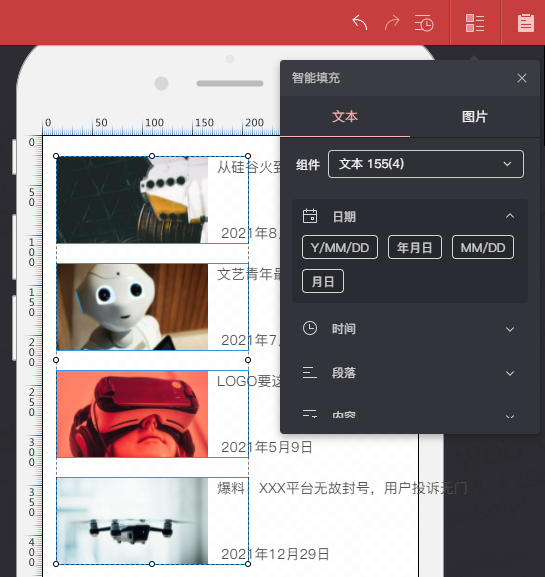
智能填充
要填充不一样的图片、标题,手工写?多麻烦呀,用智能填充吧。
也是在快速复制那。
选择文本、图片,然后选择需要设置的组件,点击要填充的内容。

鼠标滚到最下方,还有“自定义文本”噢。
相关阅读