letter-spacing 并不是在字母之间设置间距,而是在字母后面设置间距。
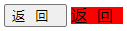
所以最后一个字母后面也会有间距,效果如下:

<input type="button" value="返回" style="letter-spacing:10px;"> <span style="letter-spacing:10px; background:red;">返回</span>
那么 word-spacing 怎么样呢?
有人说 word-spacing 是作用于英文单词,像中文的话,就是每个字都当作一个词,每个字之间都有间隔。
错!
word-spacing 作用于空白字符,比如空格、tab 键、回车符这些。

<input type="button" value="返 回" style="word-spacing:50px;"> <span style="word-spacing:50px; background:red;">返 回return to tab line2</span>
比如要想让“返回”二字之间有间距,就打 1 个空格吧,或者打 2 个空格,那距离就 * 2。