本文以 textarea 作为介绍,但是同样也会发生在 img 中。
<!DOCTYPE html>
<style type="text/css">
div { background:#f00; }
</style>
<div><input /></div>
<div><input /></div>
<div><textarea></textarea></div>
<div></div>
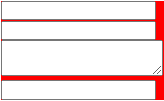
<div><input /></div>如上代码,注意本文一定要有 <!DOCTYPE html>,在 Chrome 下显示为:

如上图,第一个 input 与第二个 input 之间有空白,textarea 下面也有空白,因为露出了底板红色。
我的浏览器缩放比例为 95%(Edge 默认的),当我改为 100% 时,第一个 input 与第二个 input 之间的空白消失了,所以我得出的结论是浏览器计算像素时四舍五入造成的,这个不是问题。
反面 textarea 下面的空白总是不消失
经审查元素,textarea 高 30,padding 2,border 1,加起来不过 36,但是外层 div 的高为 40,多了 4 个像素。
解决办法:
为外层 div 设置 line-height:0;
以上 textarea 放在 td 中也是一样的。
不过,我在另外一个网页中发现还有更奇怪的:电脑浏览间距正常、电脑模拟手机出现上述多了 4 个像素的问题。由于代码复杂,没去深究。